鸿蒙HarmonyOS实战-ArkUI组件(Toggle)
🚀一、Toggle
Toggle组件是一个交互式UI组件,用于切换两种状态之间的选择或开关。它通常用于表示开关按钮,例如在设置中启用或禁用某些选项。
在Toggle组件中,用户可以点击按钮来切换状态,或者使用键盘或其他输入设备上的快捷键。通常,Toggle组件会在用户点击或切换状态时触发一个事件,以便应用程序可以响应此更改。
Toggle组件通常包含以下属性:
- type:表示当前Toggle组件类型。
- isOn:表示当前Toggle组件选中的状态。
- onChange:在Toggle组件状态改变时触发的事件处理函数。
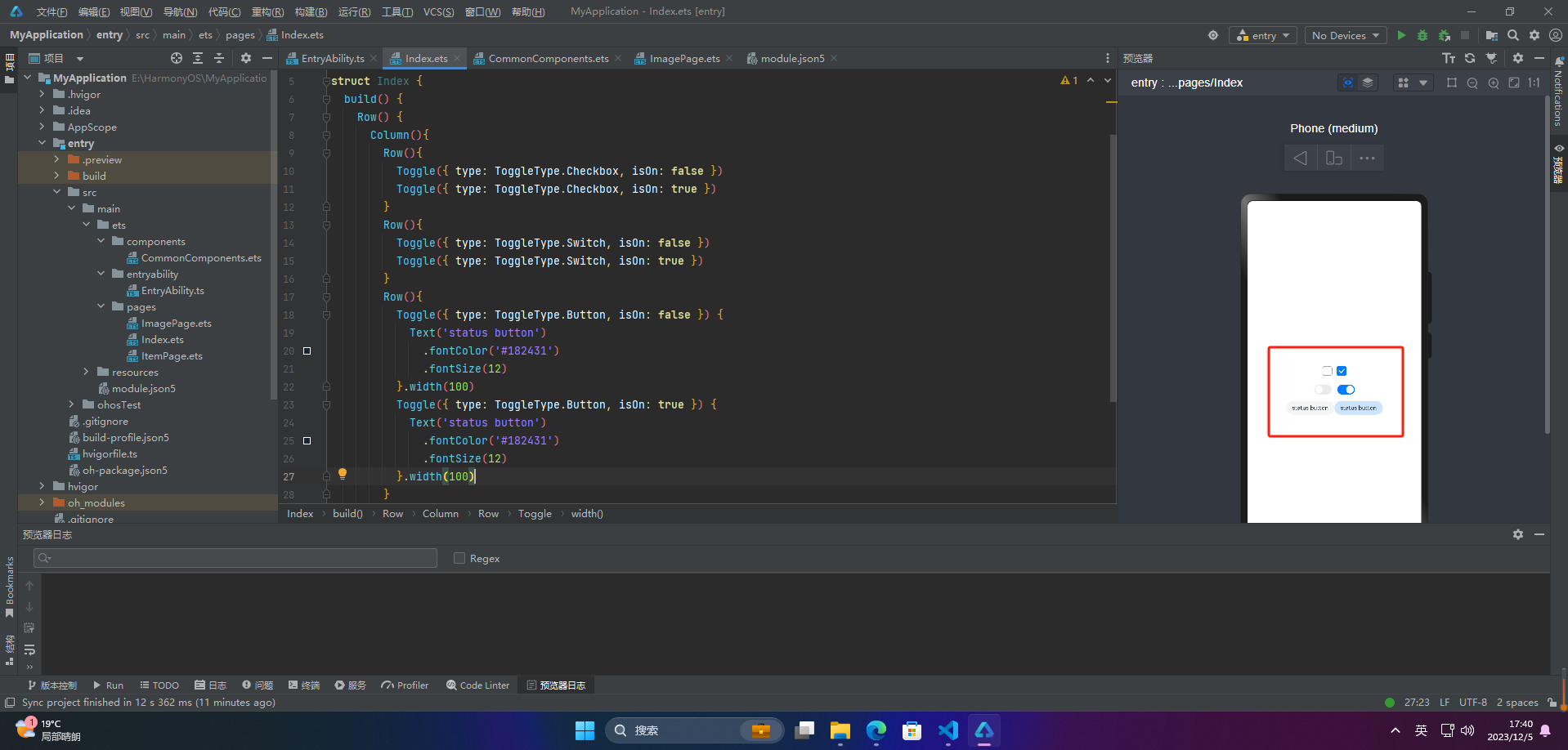
🔎1.创建切换按钮
语法说明:
Toggle(options: { type: ToggleType, isOn?: boolean })
使用:
@Entry
@Component
struct Index {
build() {
Row() {
Column(){
Row(){
Toggle({ type: ToggleType.Checkbox, isOn: false })
Toggle({ type: ToggleType.Checkbox, isOn: true })
}
Row(){
Toggle({ type: ToggleType.Switch, isOn: false })
Toggle({ type: ToggleType.Switch, isOn: true })
}
Row(){
Toggle({ type: ToggleType.Button, isOn: false }) {
Text('status button')
.fontColor('#182431')
.fontSize(12)
}.width(100)
Toggle({ type: ToggleType.Button, isOn: true }) {
Text('status button')
.fontColor('#182431')
.fontSize(12)
}.width(100)
}
}
}.height('100%').width('100%').justifyContent(FlexAlign.Center)
}
}

ToggleType为Button时,只能包含一个子组件,如果子组件有文本设置,则相应的文本内容会显示在按钮内部。
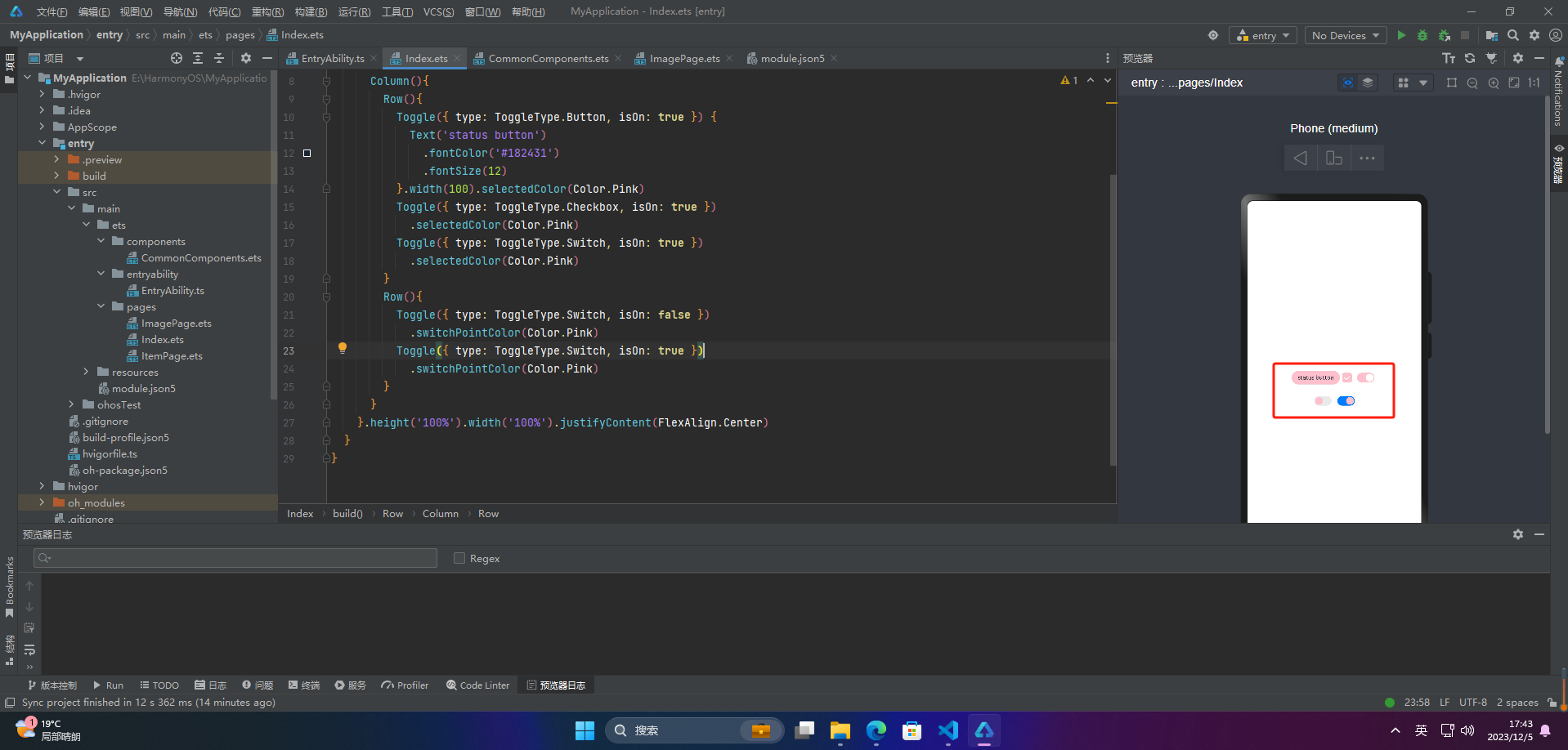
🔎2.自定义样式
@Entry
@Component
struct Index {
build() {
Row() {
Column(){
Row(){
Toggle({ type: ToggleType.Button, isOn: true }) {
Text('status button')
.fontColor('#182431')
.fontSize(12)
}.width(100).selectedColor(Color.Pink)
Toggle({ type: ToggleType.Checkbox, isOn: true })
.selectedColor(Color.Pink)
Toggle({ type: ToggleType.Switch, isOn: true })
.selectedColor(Color.Pink)
}
Row(){
Toggle({ type: ToggleType.Switch, isOn: false })
.switchPointColor(Color.Pink)
Toggle({ type: ToggleType.Switch, isOn: true })
.switchPointColor(Color.Pink)
}
}
}.height('100%').width('100%').justifyContent(FlexAlign.Center)
}
}

switchPointColor属性设置Switch类型的圆形滑块颜色,仅对type为ToggleType.Switch生效
🔎3.添加事件
Toggle({ type: ToggleType.Switch, isOn: false })
.onChange((isOn: boolean) => {
if(isOn) {
// 需要执行的操作
}
})
Toggle通常用于选中和取消选中后触发某些操作,可以绑定onChange事件来响应操作后的自定义行为
🔎4.场景示例
Toggle按钮通常用于控制一个开关状态的UI控件,例如:
-
网页中的深色模式开关:当用户点击Toggle按钮时,页面将切换到深色模式或浅色模式。
-
移动应用中的静音开关:当用户点击Toggle按钮时,应用会将声音静音或取消静音。
-
音乐播放器中的播放/暂停开关:当用户点击Toggle按钮时,播放器会开始或暂停音乐的播放。
-
在网页表单中,使用Toggle按钮来切换显示密码或隐藏密码。
-
在网页应用程序中,使用Toggle按钮来控制菜单的打开或关闭状态。
Toggle按钮适用于任何需要控制一个开关状态的UI控件的场景,方便用户快速进行相关操作。
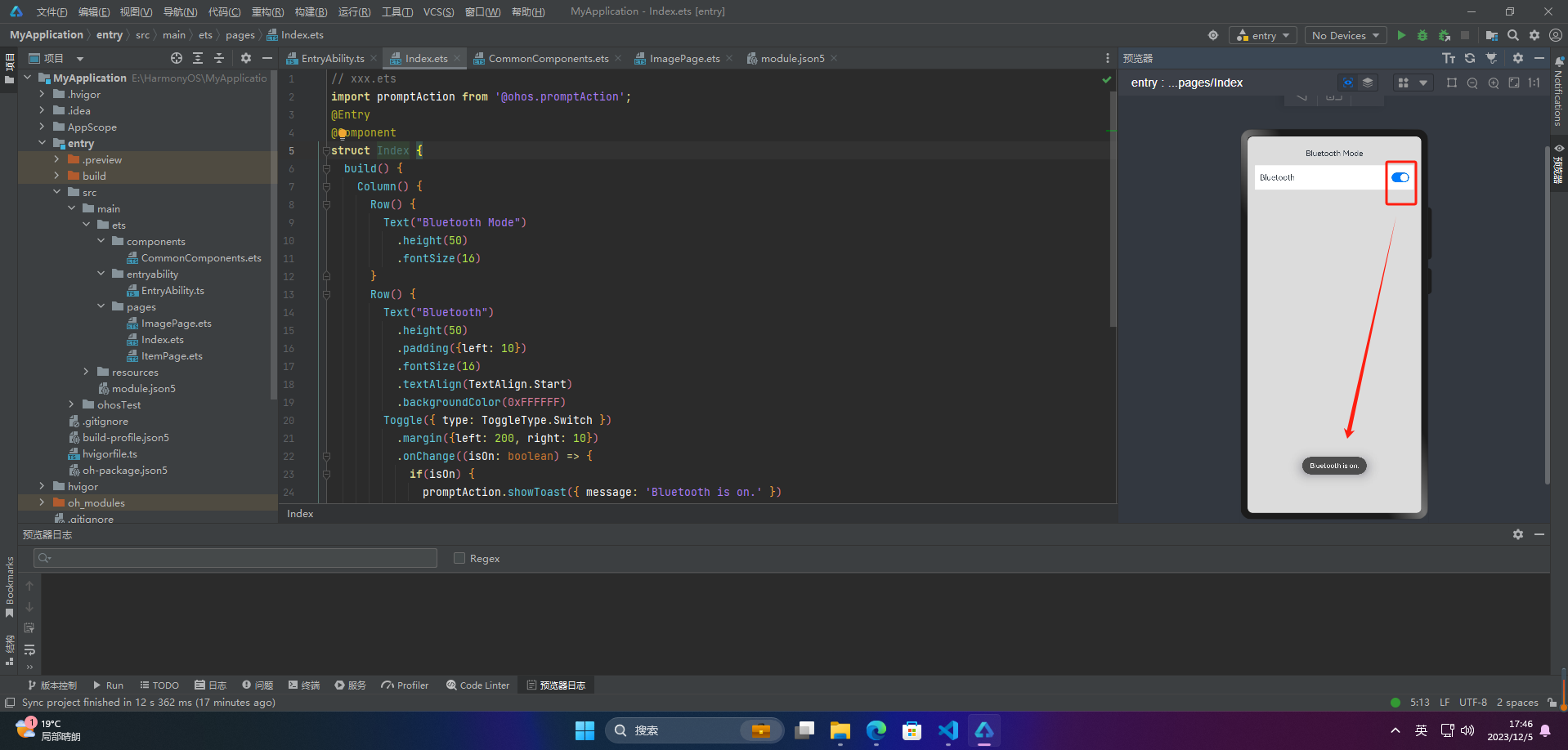
案例如下:
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct Index {
build() {
Column() {
Row() {
Text("Bluetooth Mode")
.height(50)
.fontSize(16)
}
Row() {
Text("Bluetooth")
.height(50)
.padding({left: 10})
.fontSize(16)
.textAlign(TextAlign.Start)
.backgroundColor(0xFFFFFF)
Toggle({ type: ToggleType.Switch })
.margin({left: 200, right: 10})
.onChange((isOn: boolean) => {
if(isOn) {
promptAction.showToast({ message: 'Bluetooth is on.' })
} else {
promptAction.showToast({ message: 'Bluetooth is off.' })
}
})
}
.backgroundColor(0xFFFFFF)
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width('100%')
.height('100%')
}
}

853740550.png)
🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 更多鸿蒙最新技术知识点,请关注作者博客:https://t.doruo.cn/14DjR1rEY

热门相关:翻天 血战天下 纨绔仙医 神医娘亲之腹黑小萌宝 恐怖复苏