鸿蒙HarmonyOS实战-ArkUI组件(Navigation)
🚀一、Navigation
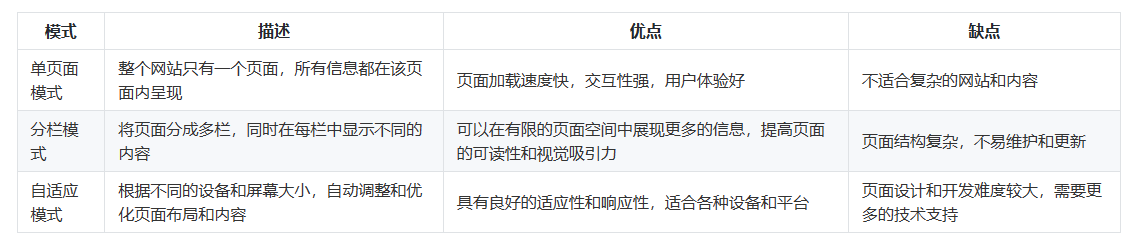
Navigation组件通常作为页面的根容器,支持单页面、分栏和自适应三种显示模式。开发者可以使用Navigation组件提供的属性来设置页面的标题栏、工具栏、导航栏等。

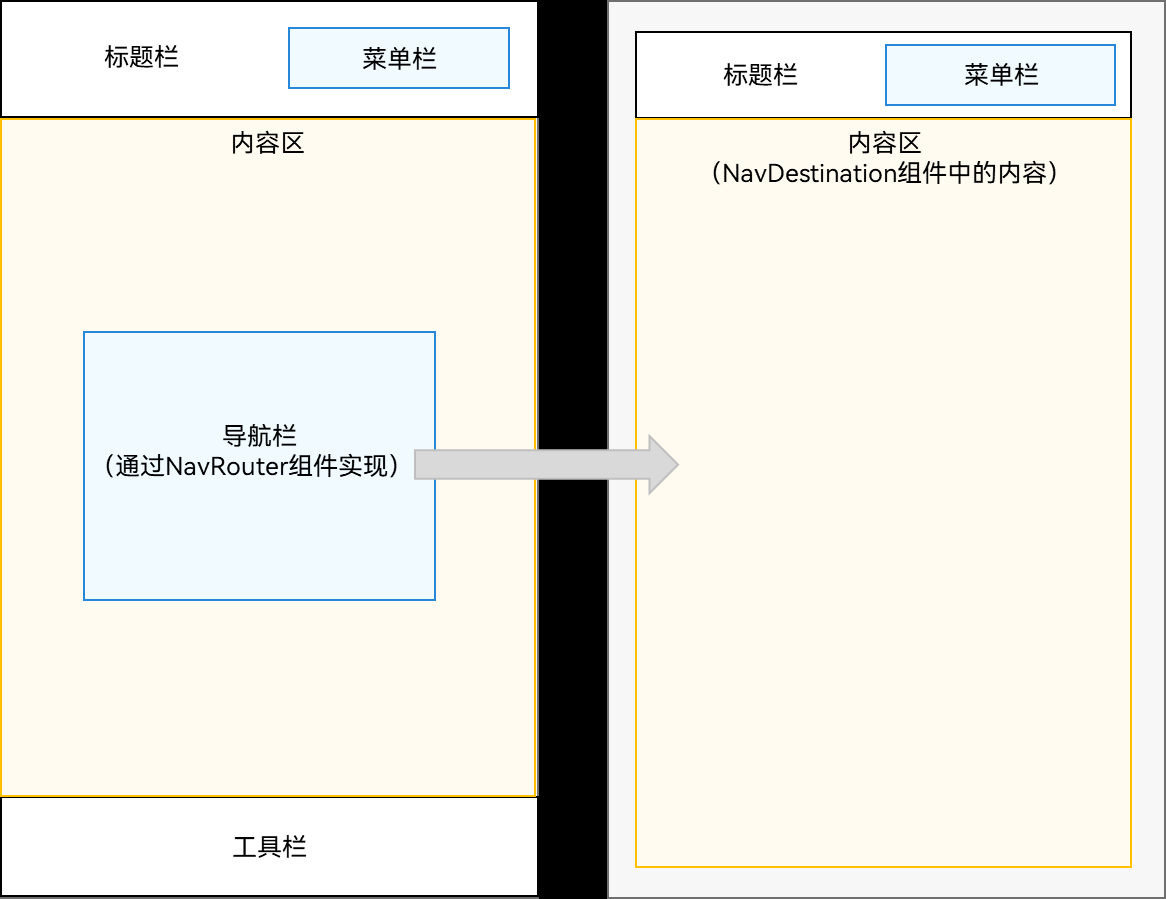
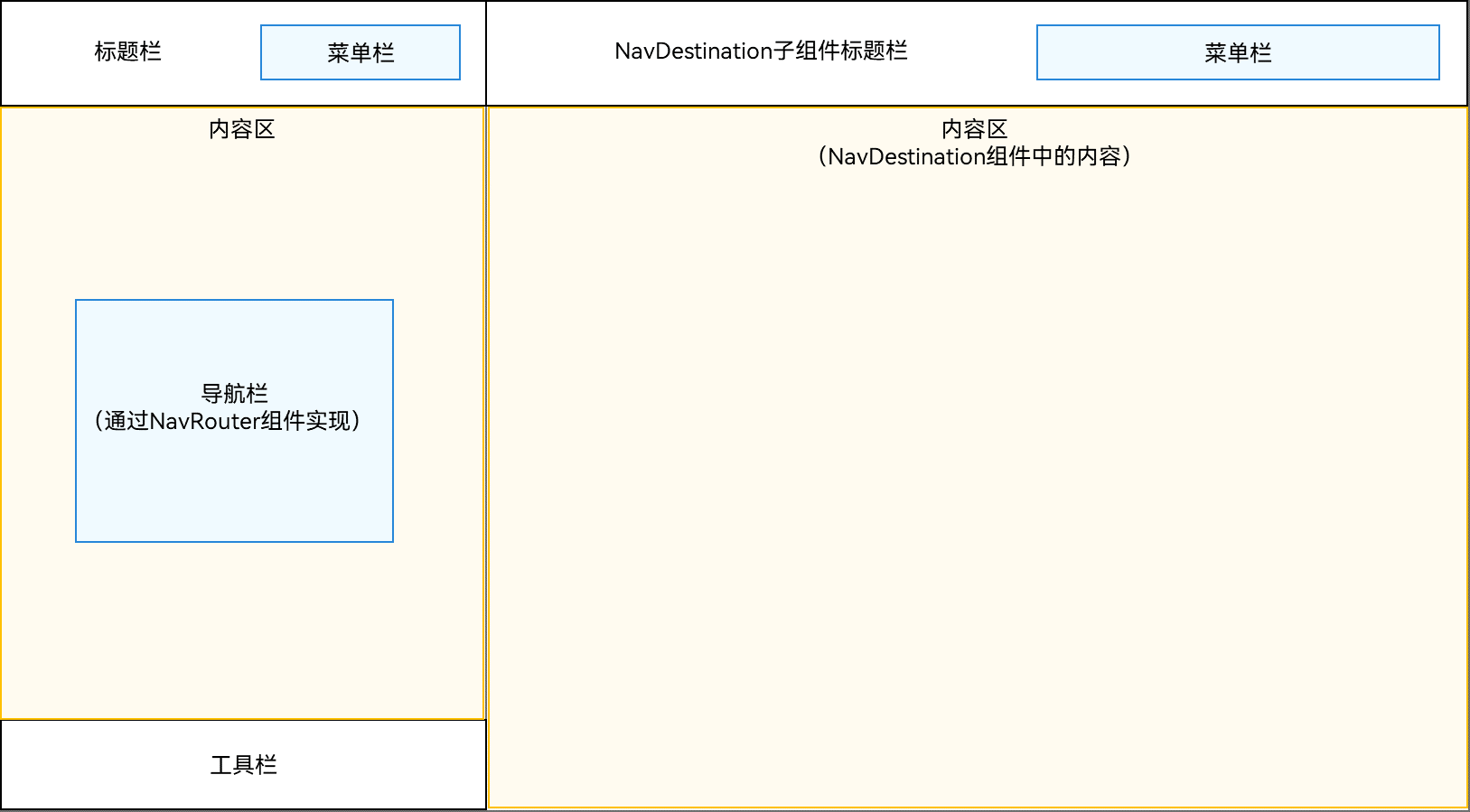
在Navigation组件中,页面分为主页和内容页。主页由标题栏、内容区和工具栏组成,并且可以使用NavRouter子组件实现导航栏功能。内容页则主要显示NavDestination子组件中的内容。
NavRouter是Navigation组件中的特殊子组件,通常用于与Navigation组件配合使用,它默认提供了点击响应处理,不需要开发者自定义点击事件逻辑。NavRouter组件只有两个子组件,其中第二个子组件必须是NavDestination。而NavDestination则是Navigation组件中的特殊子组件,用于显示内容页的内容。当开发者点击NavRouter组件时,会跳转到对应的NavDestination内容区。
🔎1.设置页面显示模式
🦋1.1 自适应模式
Navigation() {
...
}
.mode(NavigationMode.Auto)
mode属性为NavigationMode.Auto。自适应模式下,当设备宽度大于520vp时,Navigation组件采用分栏模式,反之采用单页面模式。
🦋1.2 单页面模式
@Entry
@Component
struct NavigationExample {
private arr: number[] = [1, 2, 3];
build() {
Column() {
Navigation() {
TextInput({ placeholder: 'search...' })
.width("90%")
.height(40)
.backgroundColor('#FFFFFF')
List({ space: 12 }) {
ForEach(this.arr, (item) => {
ListItem() {
NavRouter() {
Text("NavRouter" + item)
.width("100%")
.height(72)
.backgroundColor('#FFFFFF')
.borderRadius(24)
.fontSize(16)
.fontWeight(500)
.textAlign(TextAlign.Center)
NavDestination() {
Text("NavDestinationContent" + item)
}
.title("NavDestinationTitle" + item)
}
}
}, item => item)
}
.width("90%")
.margin({ top: 12 })
}
.title("主标题")
.mode(NavigationMode.Stack)
.menus([
{value: "", icon: "./image/ic_public_search.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}}
])
.toolBar({items: [
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}},
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}},
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}}
]})
}
.height('100%')
.width('100%')
.backgroundColor('#F1F3F5')
}
}
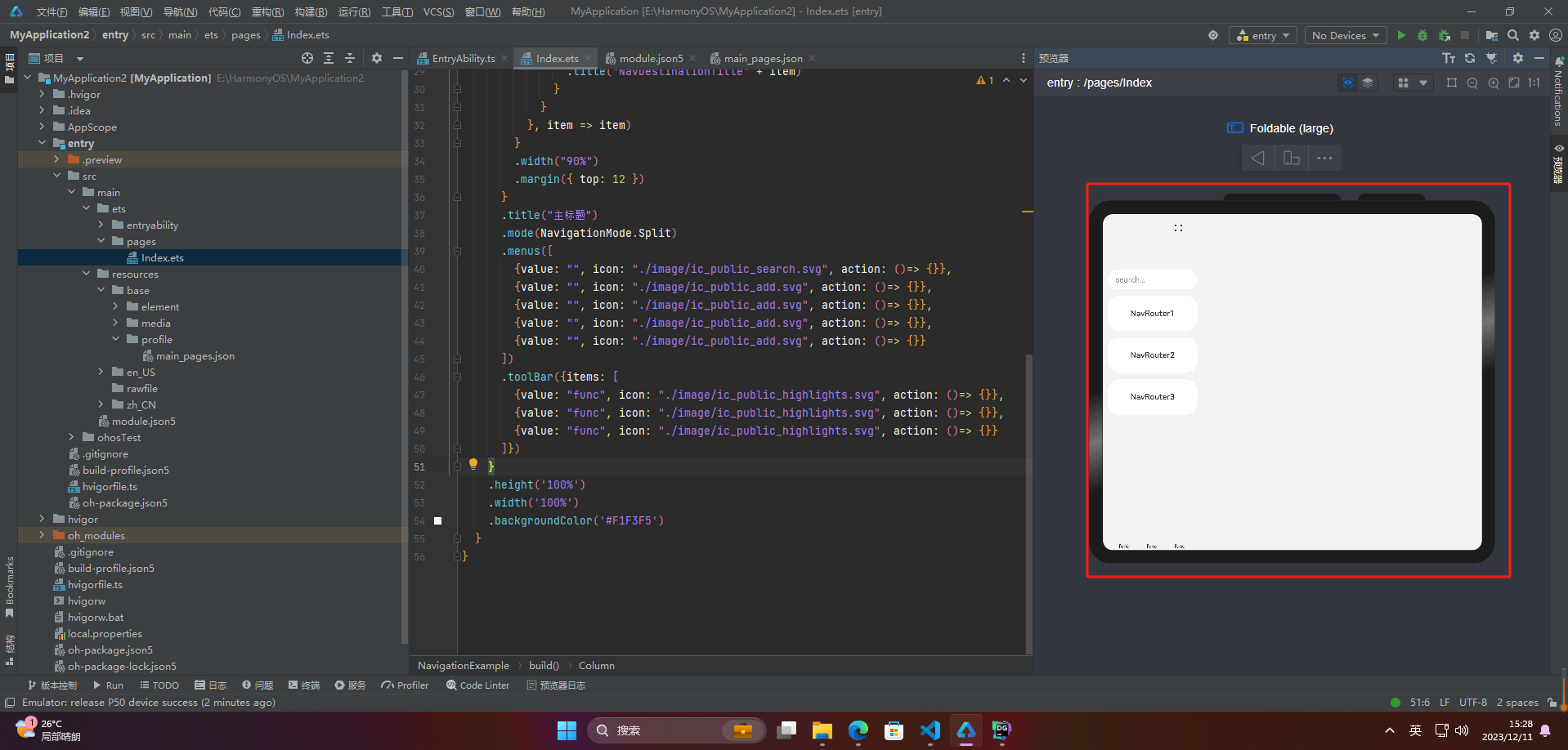
页面结构如下:

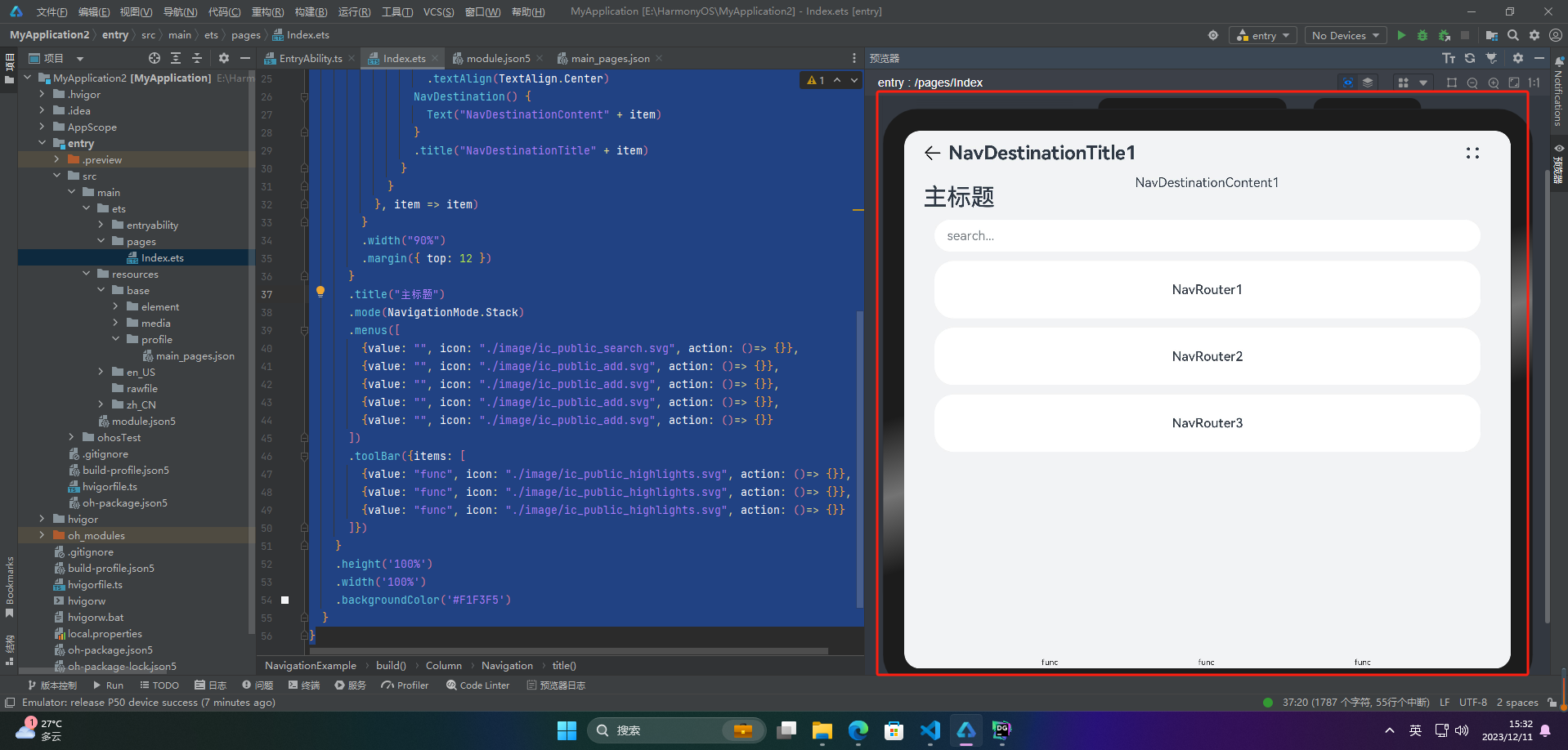
实际效果:

注意:菜单栏图片不存在可能会出现问题
🦋1.3 分栏模式
@Entry
@Component
struct NavigationExample {
private arr: number[] = [1, 2, 3];
build() {
Column() {
Navigation() {
TextInput({ placeholder: 'search...' })
.width("90%")
.height(40)
.backgroundColor('#FFFFFF')
List({ space: 12 }) {
ForEach(this.arr, (item) => {
ListItem() {
NavRouter() {
Text("NavRouter" + item)
.width("100%")
.height(72)
.backgroundColor('#FFFFFF')
.borderRadius(24)
.fontSize(16)
.fontWeight(500)
.textAlign(TextAlign.Center)
NavDestination() {
Text("NavDestinationContent" + item)
}
.title("NavDestinationTitle" + item)
}
}
}, item => item)
}
.width("90%")
.margin({ top: 12 })
}
.title("主标题")
.mode(NavigationMode.Split)
.menus([
{value: "", icon: "./image/ic_public_search.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}}
])
.toolBar({items: [
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}},
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}},
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}}
]})
}
.height('100%')
.width('100%')
.backgroundColor('#F1F3F5')
}
}
页面结构如下:

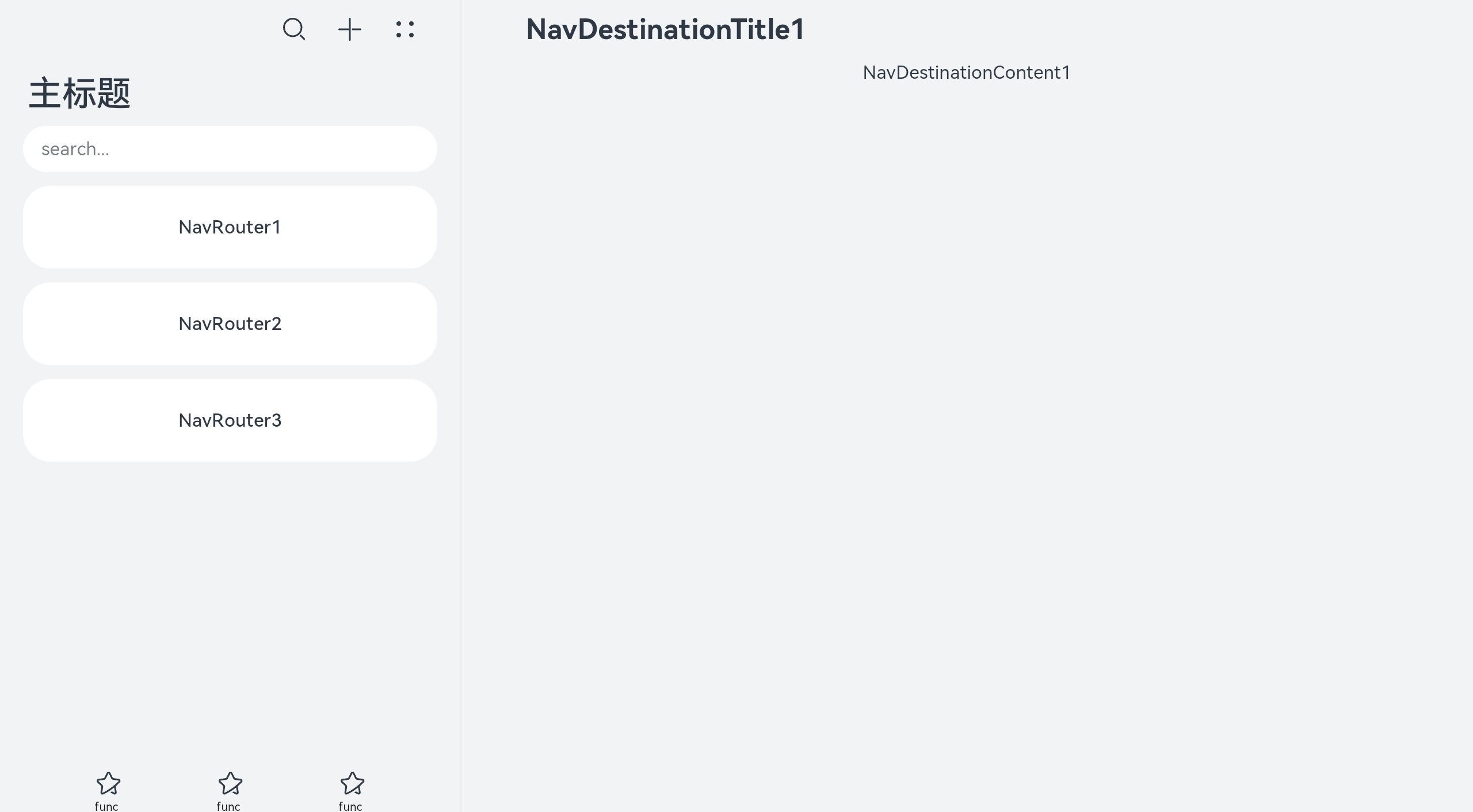
理论效果:

实际效果:

注意:菜单栏图片不存在就会出现如上问题
🔎2.设置标题栏模式
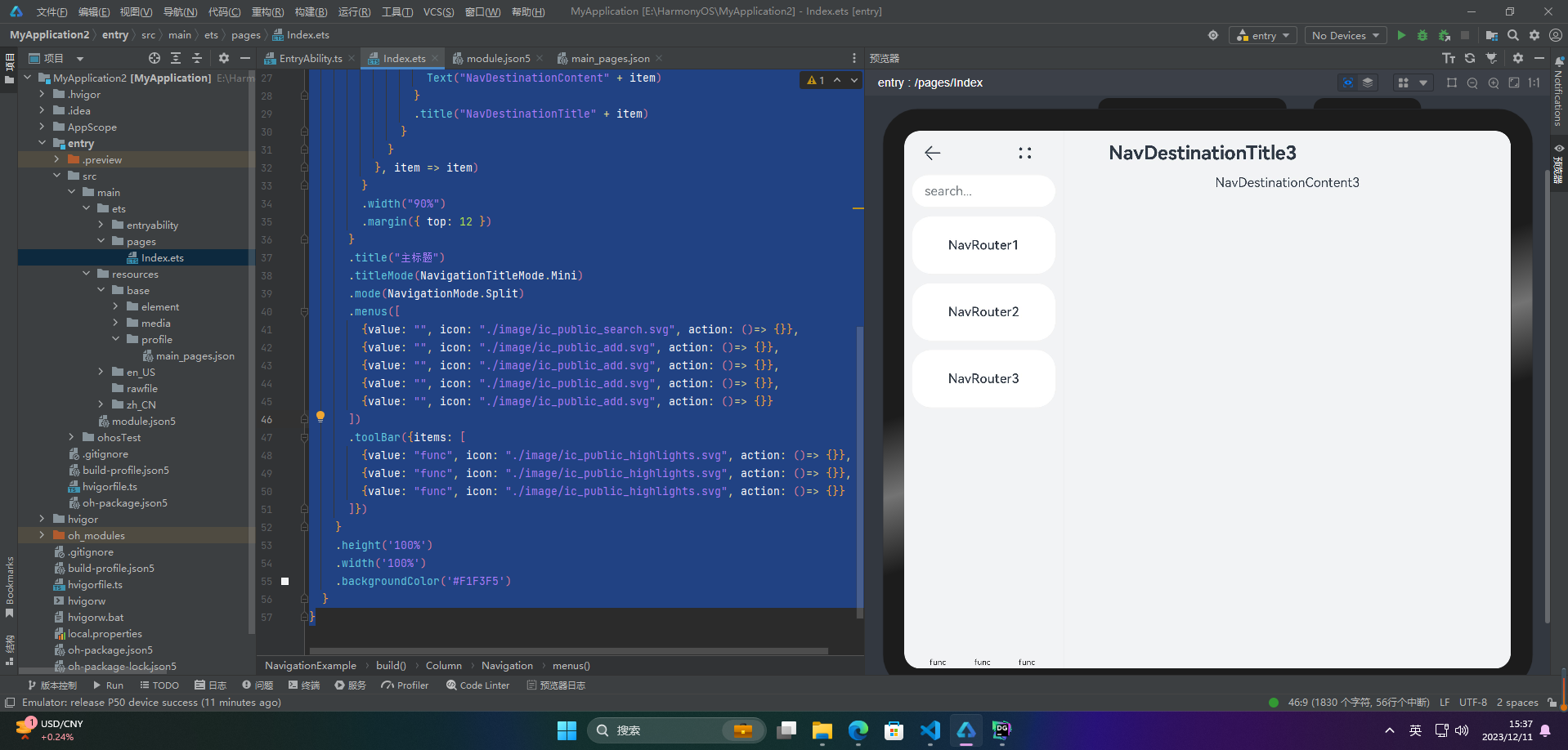
🦋2.1 Mini模式
普通型标题栏,用于一级页面不需要突出标题的场景。
@Entry
@Component
struct NavigationExample {
private arr: number[] = [1, 2, 3];
build() {
Column() {
Navigation() {
TextInput({ placeholder: 'search...' })
.width("90%")
.height(40)
.backgroundColor('#FFFFFF')
List({ space: 12 }) {
ForEach(this.arr, (item) => {
ListItem() {
NavRouter() {
Text("NavRouter" + item)
.width("100%")
.height(72)
.backgroundColor('#FFFFFF')
.borderRadius(24)
.fontSize(16)
.fontWeight(500)
.textAlign(TextAlign.Center)
NavDestination() {
Text("NavDestinationContent" + item)
}
.title("NavDestinationTitle" + item)
}
}
}, item => item)
}
.width("90%")
.margin({ top: 12 })
}
.title("主标题")
.titleMode(NavigationTitleMode.Mini)
.mode(NavigationMode.Split)
.menus([
{value: "", icon: "./image/ic_public_search.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}}
])
.toolBar({items: [
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}},
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}},
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}}
]})
}
.height('100%')
.width('100%')
.backgroundColor('#F1F3F5')
}
}

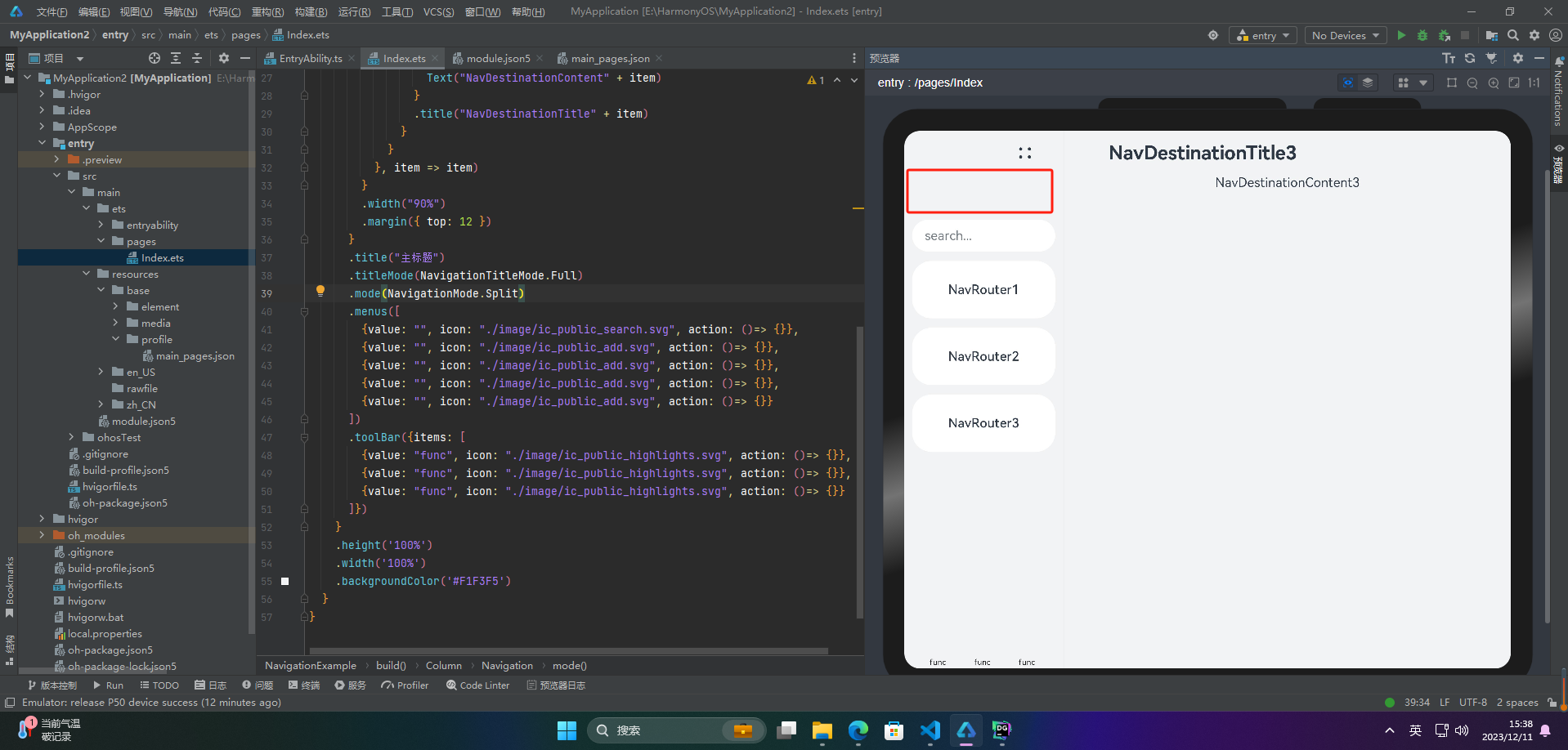
🦋2.2 Full模式
强调型标题栏,用于一级页面需要突出标题的场景。
@Entry
@Component
struct NavigationExample {
private arr: number[] = [1, 2, 3];
build() {
Column() {
Navigation() {
TextInput({ placeholder: 'search...' })
.width("90%")
.height(40)
.backgroundColor('#FFFFFF')
List({ space: 12 }) {
ForEach(this.arr, (item) => {
ListItem() {
NavRouter() {
Text("NavRouter" + item)
.width("100%")
.height(72)
.backgroundColor('#FFFFFF')
.borderRadius(24)
.fontSize(16)
.fontWeight(500)
.textAlign(TextAlign.Center)
NavDestination() {
Text("NavDestinationContent" + item)
}
.title("NavDestinationTitle" + item)
}
}
}, item => item)
}
.width("90%")
.margin({ top: 12 })
}
.title("主标题")
.titleMode(NavigationTitleMode.Full)
.mode(NavigationMode.Split)
.menus([
{value: "", icon: "./image/ic_public_search.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=> {}}
])
.toolBar({items: [
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}},
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}},
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=> {}}
]})
}
.height('100%')
.width('100%')
.backgroundColor('#F1F3F5')
}
}

注意:菜单栏图片不存在就会出现如上问题
🔎3.设置菜单栏
1、设置了3个图标的菜单栏
Navigation() {
...
}
.menus([{value: "", icon: "./image/ic_public_search.svg", action: ()=>{}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}}])

2、设置了4个图标的菜单栏

Navigation() {
...
}
.menus([{value: "", icon: "./image/ic_public_search.svg", action: ()=>{}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}},
{value: "", icon: "./image/ic_public_add.svg", action: ()=>{}}])
🔎4.设置工具栏
Navigation() {
...
}
.toolBar({items:[
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=>{}},
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=>{}},
{value: "func", icon: "./image/ic_public_highlights.svg", action: ()=>{}}]})

🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 更多鸿蒙最新技术知识点,请关注作者博客:https://t.doruo.cn/14DjR1rEY

热门相关:寒门状元 超级英雄 神医娘亲之腹黑小萌宝 恶魔总裁霸道宠:老婆,太惹火 纣临