hybrid探索与实现

1.背景动机
1.1
hybrid是什么
hybrid混合开发是一种离线移动应用开发方式,它结合了Web技术和原生技术,以网页的形式嵌入到一个原生容器中。
1.2
为什么选择hybrid
1.实现更丰富的用户体验。hybrid app可以调用设备原生功能,如摄像头、定位、蓝牙等,提供更丰富的用户体验,这直接满足了用户使用app的需求。
2.更快速地获取新功能。通过热更新,用户无需手动更新app就可以获取最新的功能和内容,这大大提高了用户使用体验,用户无需等待新版本发布就可以使用新功能。
3.统一的交互界面。hybrid使用web技术开发界面,可以实现在iOS和Android平台高度统一的界面和交互,这简化了用户的学习成本,用户无需适应不同平台下界面差异带来的使用障碍。
4.更广泛覆盖用户。一套hybrid代码可以发布到iOS和Android多个平台,这覆盖更广泛的用户群体,无论用户使用什么手机系统,都能使用该app,这提高了用户使用可及性。
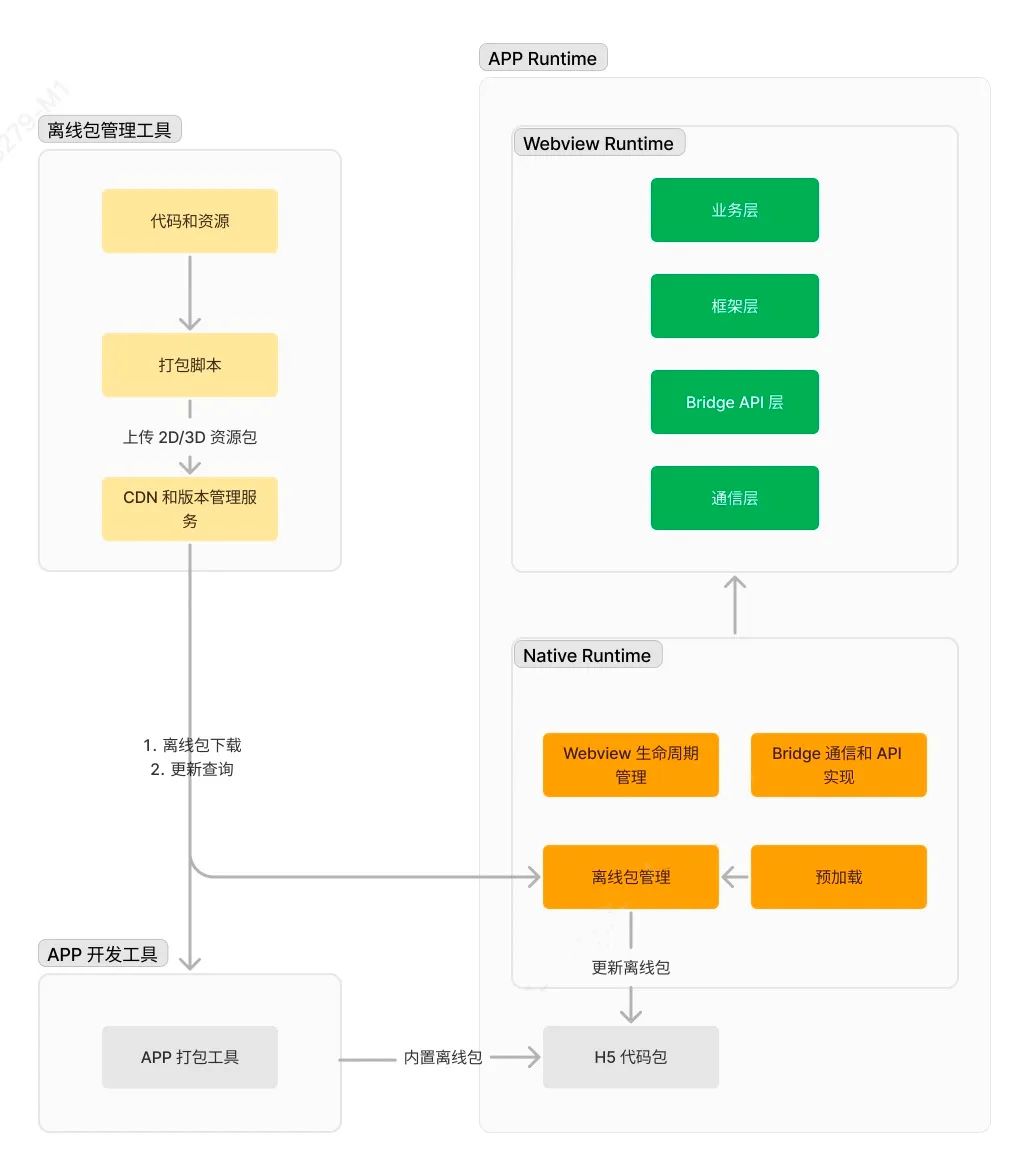
2.整体架构

在整体架构上主要涉及到了离线包管理平台、app运行时逻辑,大致的思路:
2.1
离线包管理系统
►2.1.1离线包管理平台
1. 提供离线配置能力,app、h5接入控制与管理、应用离线能力开关;
2. 提供离线包版本管理,版本号、发布时间查看、版本回退操作;
3. 离线包的发布,app配置文件的更新,每次离线包发布会同步更新对应客户端配置文件;
►2.1.2离线包管理工具
1. 打包发布脚本发布到之家私有源,以脚手架命令形式调用,提供打包、上传命令;
2. 业务方结合自身编译上线流程进行调用,上传完成则自动进行发布;
3. 前端静态资源按照页面/工程纬度打包成zip;
4. zip包含js/css/img/pages/config.json配置文件;
脚本安装:
// 脚本安装
npm i @auto/dt-fe-cli
// 指定脚本的配置文件,打包并上传至服务器,默认配置文件为 config.json,可以使用 --config 指定配置文件
dt-fe-cli offline --config hybrid-config.json资源包目录
h5id
├── js/
├── css/
├── img/
├── pages
│ ├── index.html
│ └── list.html
└── config.json(配置文件) 资源包配置文件:
-
h5Id-对应h5应用唯一标识
-
version-版本号
-
webpages-需要匹配替换的网页列表
-
resources-需要匹配替换的静态资源列表
-
web3d_t-需要匹配替换的3d资源
{
"id": "432e53f06a",
"h5Id": "432e53f06a",
"version": "1.0.19",
"webpages": [
{
"remoteUrl": "nets.xxx.com.cn/direction/68000",
"path": "432e53f06a/1.0.19/direction/index.html",
"contentType": "text/html"
}
],
"resources": [
{
"remoteUrl": "nets.xxx.com.cn/direction/css/2dScene.css",
"path": "432e53f06a/1.0.19/direction/css/2dScene.css",
"contentType": "text/css"
},
...
],
"appRules": {
"ios": [
"11.39.0",
"infinite"
],
"android": [
"11.39.0",
"infinite"
]
},
"web3d_t": [
{
"remoteUrl": "vrs3.xxx.cn/xxxx/vr_exhibition/q1VIB86H/Lsmt_FG01_ChaoPin",
"downloadUrl": "https://vrs3.xxx.cn/xxxx/VR/MtHLNe/Lsmt_FG01_ChaoPin.zip",
"path": "432e53f06a/1.0.19/Lsmt_FG01_ChaoPin"
},
...
],
"url": "http://nfiles3three.xxx.com.cn/mefcdn-xxxx/dt-fe-cli/offline/432e53f06a-1.0.19.zip"
}
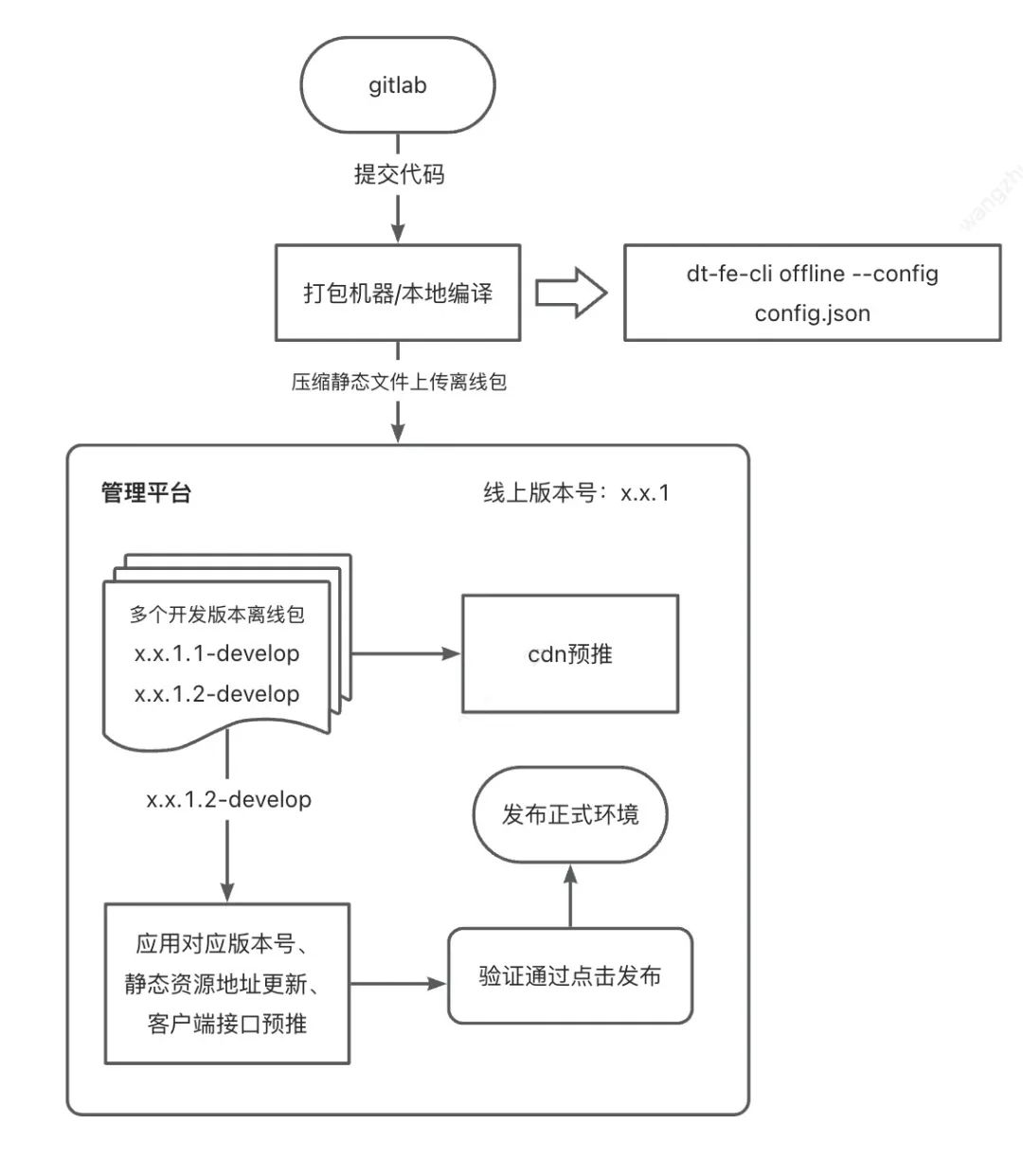
►2.1.3发布流程
1.在代码打包编译阶段添加dt-fe-cli offline命令根据配置文件、静态资源,生成资源包的资源映射配置,将静态资源打包并上传至后台服务器;
2.上传至管理平台的资源包会更新关联测试环境应用的离线包配置信息,用于测试验证;
3.测试验证通过之后调用管理平台发布接口将验证通过的离线包发布至线上;

2.2
容器系统

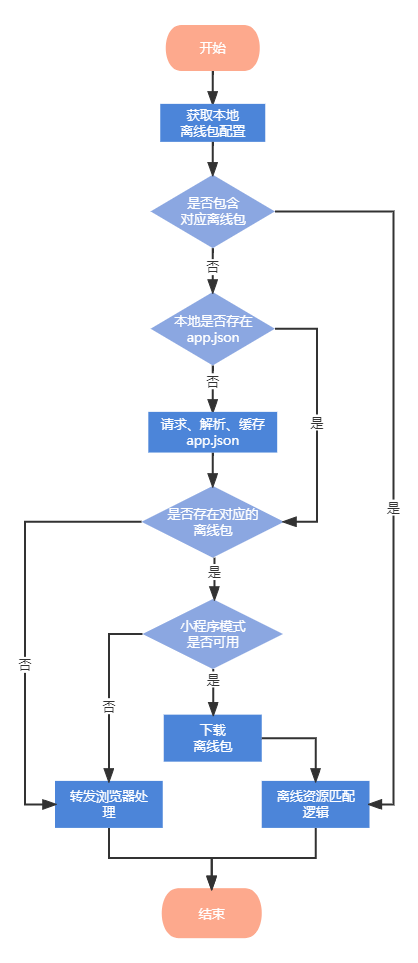
►2.2.1webview管理
1.设置特定路由协议开启容器;
2. 通过webclient拦截器拦截H5所有资源请求,匹配本地缓存逻辑:命中缓存时直接返回本地资源;未命中缓存则转发给WebView进行默认处理;
3. 关闭Webview时检查更新-监听页面关闭事件,关闭页面时触发预加载逻辑及离线包管理逻辑;
►2.2.2离线包管理
1. 检查更新:调用预加载接口,结合离线包管理平台逻辑,处理离线包更新;
2. 离线包下载:本地开启多线程并发下载离线包,监听下载结果,处理离线包解压等流程;
3. 磁盘空间管理
(1)压缩包解压完成后删除压缩包;
(2)离线包更新后清理旧版本资源;
(3)设置离线包空间上限,结合LRU算法进行离线包空间管理;
►2.2.3环境区分
1. 为了在测试阶段快速判断是否命中离线包资源;
2. 测试环境当html命中离线逻辑时,客户端通过webview注入指定的js;
3. js在页面插入浮动元素,标识当前页面是否命中离线资源,标识区分2d/3d离线资源;
►2.2.4更新时机
1. 第一次冷启动,app冷启动20s后全量下载离线包;
2. 关闭webview后会更新资源;
3. 扫码打开webview会立即下载当前url的离线资源包;
►2.2.5容灾
当容器触发以下情况时如果当前h5离线包存在会使用离线包资源,否则会使用线上资源;
1. 包解压失败;
2. 接口超时,离线包下载在网络状态不好时,会有下载失败的情况;
3. 下载离线资源失败;
3.总结
目前这个方案已经在我们的项目中实际使用,实现了与业务的无缝融合,解决了页面加载性能问题、白屏问题,大大提升了用户的使用体验。
作者|王卓
本文来自博客园,作者:古道轻风,转载请注明原文链接:https://www.cnblogs.com/88223100/p/Exploration-and-Implementation-of-Hybrid.html