Flutter状态管理-FlyingRedux

简介
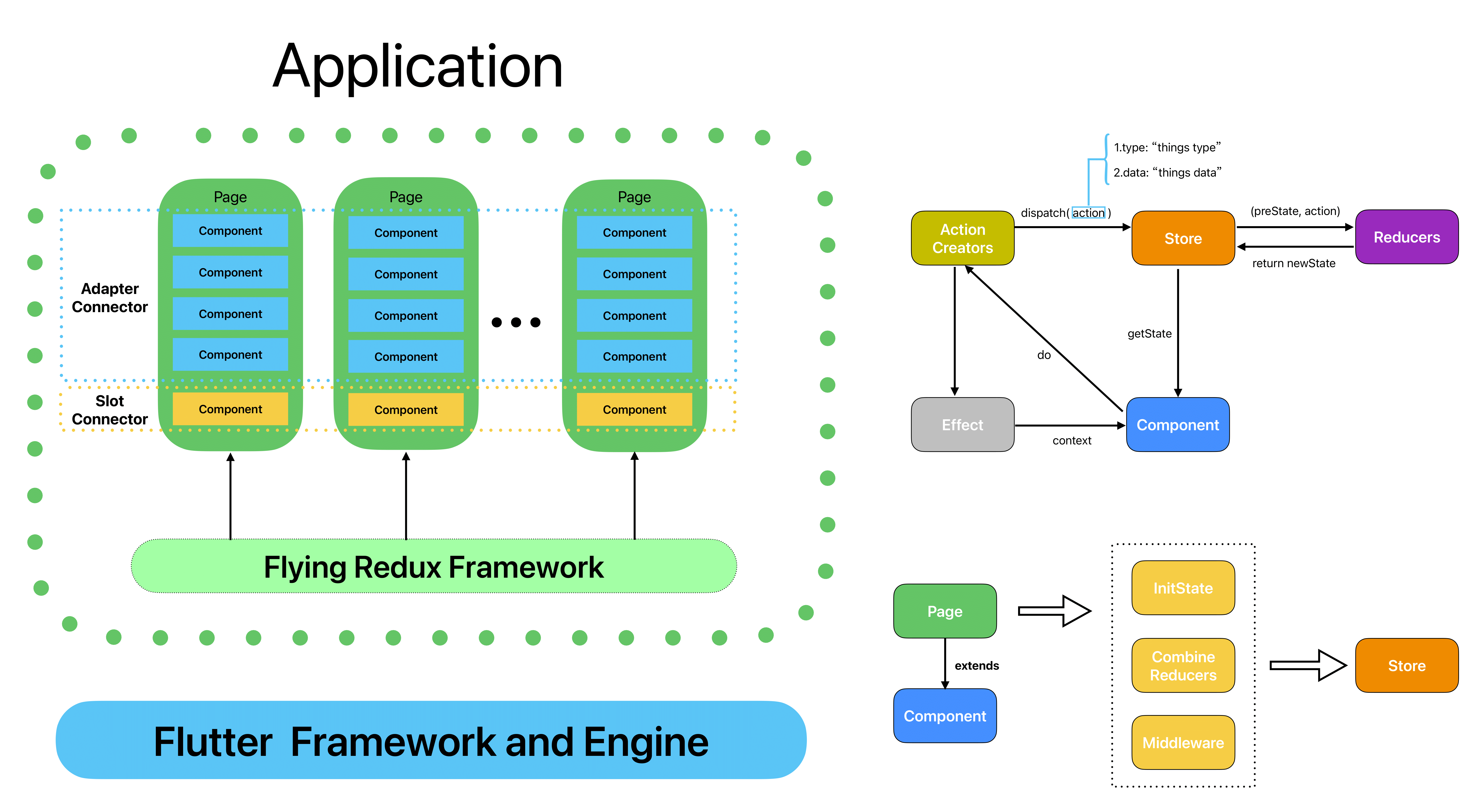
Flying Redux 是一个基于Redux状态管理的组装式flutter应用框架。

它有四个特性:
- 函数式编程
- 可预测的状态
- 插拔式的组件化
- 支持null safety 和 flutter 3.x
如何开始
以计数器为例,仅需要5步即可使用flying redux构建应用:
- 引入 flying_redux
- 创建状态类和初始化状态
- 定义 Action 和 ActionCreator
- 创建修改状态的 Reducer
- 创建组件或页面视图以显示
import 'package:flying_redux/flying_redux.dart';
/// [State]
class PageState extends Cloneable<PageState> {
late int count;
@override
PageState clone() {
return PageState()..count = count;
}
}
/// [InitState]
PageState initState(Map<String, dynamic>? args) {
//just do something here...
return PageState()..count = 0;
}
/// [Action]
enum CounterAction { increment }
/// [ActionCreator]
class CounterActionCreator {
static Action increment() {
return const Action(CounterAction.increment, payload: 1);
}
}
/// [Reducer]
buildReducer() {
return asReducer(<Object, Reducer<PageState>>{
CounterAction.increment: _increment,
});
}
PageState _increment(PageState state, Action action) {
final int num = action.payload;
return state.clone()..count = (state.count + num);
}
/// [Page]
class CountPage extends Page<PageState, Map<String, dynamic>> {
CountPage()
: super(
initState: initState,
reducer: buildReducer(),
view: (PageState state, Dispatch dispatch, ComponentContext<PageState> ctx) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(state.count.toString()),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () => dispatch(CounterActionCreator.increment()),
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
});
}
待办示例
如果你需要一个完整的使用例子,请参考 /example 文件夹中的 todo-list 示例。
- todo list - 一个简单的待办列表示例
- 在命令行中运行:
cd ./example
flutter run
模板插件(未上架,进行中)
感谢
实际上,flying-redux的源码在命名和实现上与fish-redux基本类似,但是fish-redux
太长时间不更新了,基于它做了大量重构和修改,精简了很多概念,最后重新命名了它。
本文首次发表于掘金专栏文章