Android Studio制作简单登录界面
实现目标
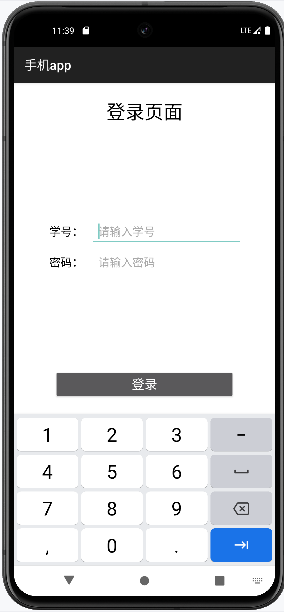
应用线性布局设计登录界面,要求点击输入学号时弹出数字键盘界面,点击输入密码时弹出字母键盘,出现的文字、数字、尺寸等全部在values文件夹下相应.xml文件中设置好,使用时直接引用。当用户名或密码为空,显示一个提示信息“用户名与密码不能为空!”,当用户名和密码匹配,显示“登录成功”。
效果图如下:



实现过程
新建项目
新建一个项目如图所示:


UI设计
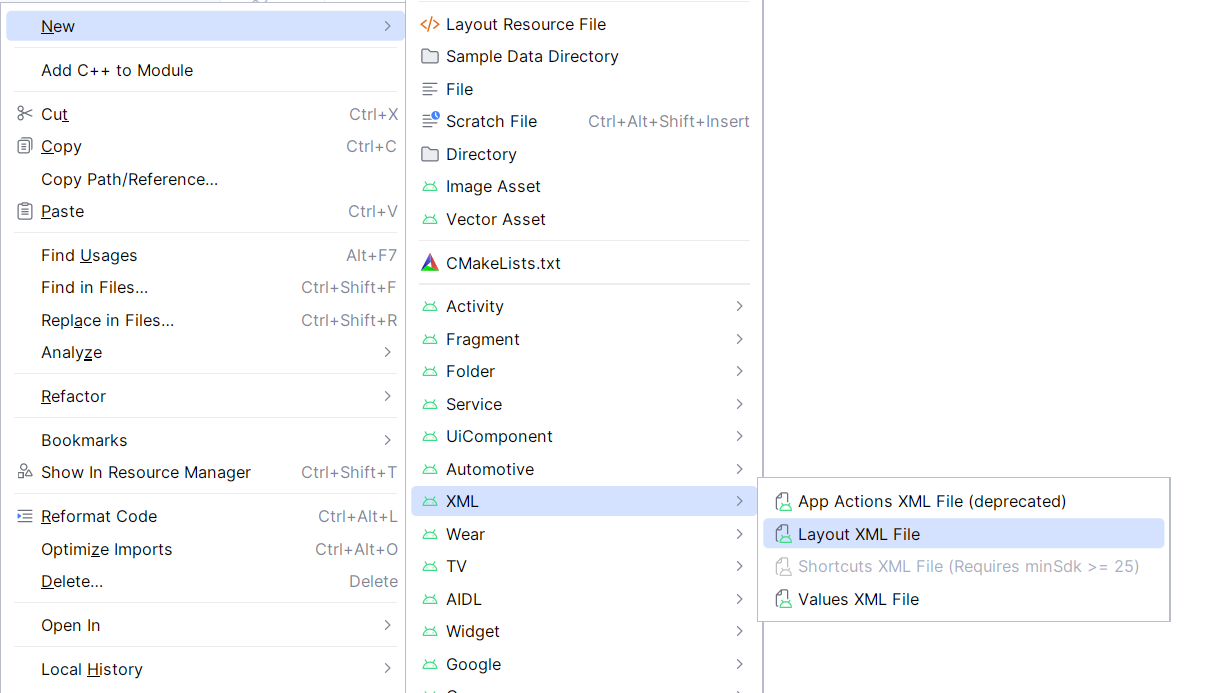
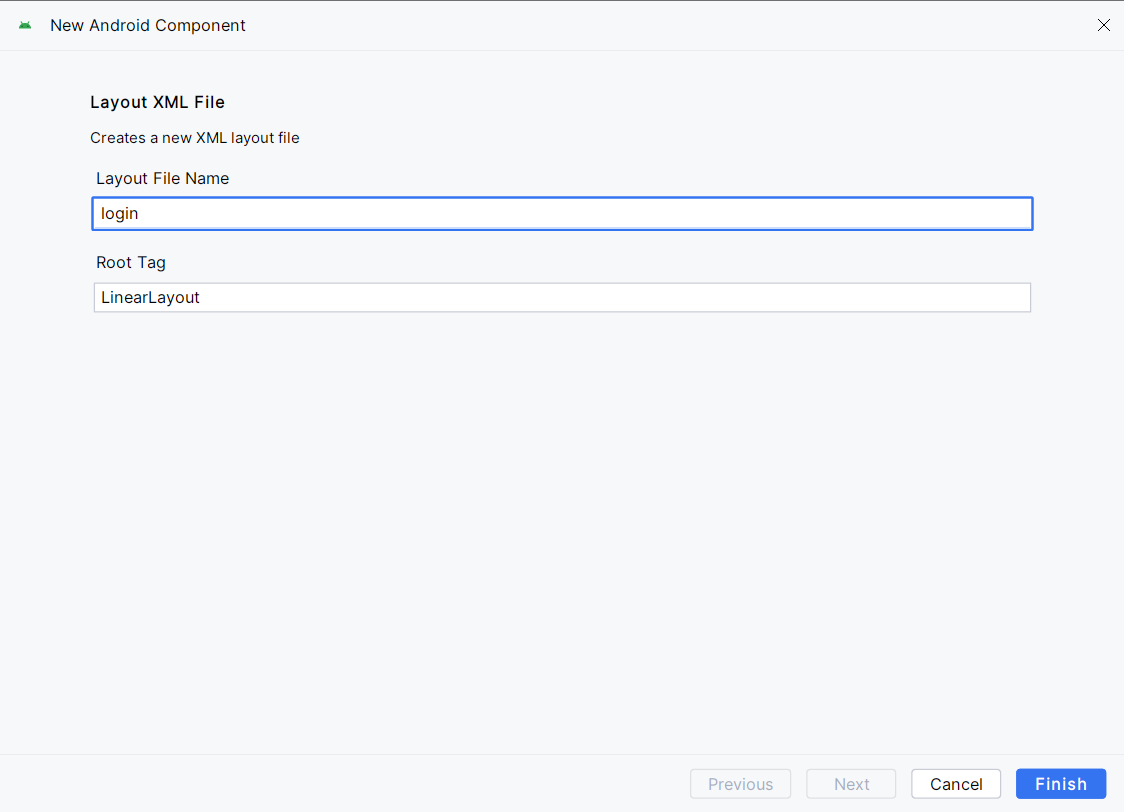
1.新建login.xml,选择线性布局
步骤如下:


设计登录页面
LinearLayout是线性布局,布局中的组件按照垂直或者水平方向进行排列
gravity:设置自身内部元素的对齐方式
layout_gravity:用来控制该控件在包含该控件的父控件中的位置
本设计采用垂直线性布局,如图所示:

控件类型: EditText 是一个允许用户输入和编辑文本的控件。
android:id: 这个属性为控件设置了一个唯一的ID(@+id/ed2),使得开发者可以在Java中通过这个ID来引用这个控件。
android:layout_width 和 android:layout_height: 这些属性定义了控件的宽度和高度。531dp 指定了宽度为531设备独立像素,wrap_content 表示高度会根据内容的大小自动调整。
实现代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="25dp"
android:background="@color/white"
tools:context="com.example.myapplication1.LoginActivity"
android:orientation="vertical"
android:weightSum="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/login_page_title"
android:textSize="@dimen/text_size_large"
android:textColor="@android:color/black"
android:layout_gravity="center_horizontal"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_weight="0.55">
<LinearLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="@dimen/label_width"
android:layout_height="wrap_content"
android:text="@string/student_id_label"
android:textSize="@dimen/text_size_medium"
android:textColor="@android:color/black"/>
<EditText
android:id="@+id/ed1"
android:layout_width="531dp"
android:layout_height="wrap_content"
android:minHeight="48dp"
android:padding="12dp"
android:hint="@string/student_id_hint"
android:inputType="number"
android:textColor="@color/black"
android:textColorHint="@android:color/darker_gray"
android:visibility="visible" />
</LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="@dimen/label_width"
android:layout_height="wrap_content"
android:text="@string/password_label"
android:textSize="@dimen/text_size_medium"
android:textColor="@android:color/black"/>
<EditText
android:id="@+id/ed2"
android:layout_width="531dp"
android:layout_height="wrap_content"
android:minHeight="48dp"
android:padding="12dp"
android:hint="@string/password_hint"
android:inputType="text"
android:textColor="@color/black"
android:textColorHint="@android:color/darker_gray"
android:visibility="visible" />
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="@dimen/login_button_width"
android:layout_height="wrap_content"
android:text="@string/login_button_text"
android:textSize="@dimen/text_size_button"
android:id="@+id/bt"
android:layout_gravity="center_horizontal" />
</LinearLayout>
2.将文本、数字和尺寸等资源从布局文件中移动到values文件夹下的相应.xml文件中并引用,需要按照以下步骤操作:
文本(字符串)资源:在values文件夹下的strings.xml文件中定义。
尺寸资源:在values文件夹下的dimens.xml文件中定义。
颜色资源:已经在colors.xml中定义,可以继续添加新的颜色或使用已有的颜色。
具体代码如下:
strings.xml
<resources>
<string name="login_page_title">登录页面</string>
<string name="student_id_hint">请输入学号</string>
<string name="password_hint">请输入密码</string>
<string name="student_id_label">学号:</string>
<string name="password_label">密码:</string>
<string name="login_button_text">登录</string>
</resources>
dimens.xml
<resources>
<dimen name="text_size_large">30dp</dimen>
<dimen name="text_size_medium">18dp</dimen>
<dimen name="login_button_width">285dp</dimen>
<dimen name="login_input_width">300dp</dimen>
<dimen name="label_width">65dp</dimen>
<dimen name="text_size_button">20dp</dimen>
</resources>
调用
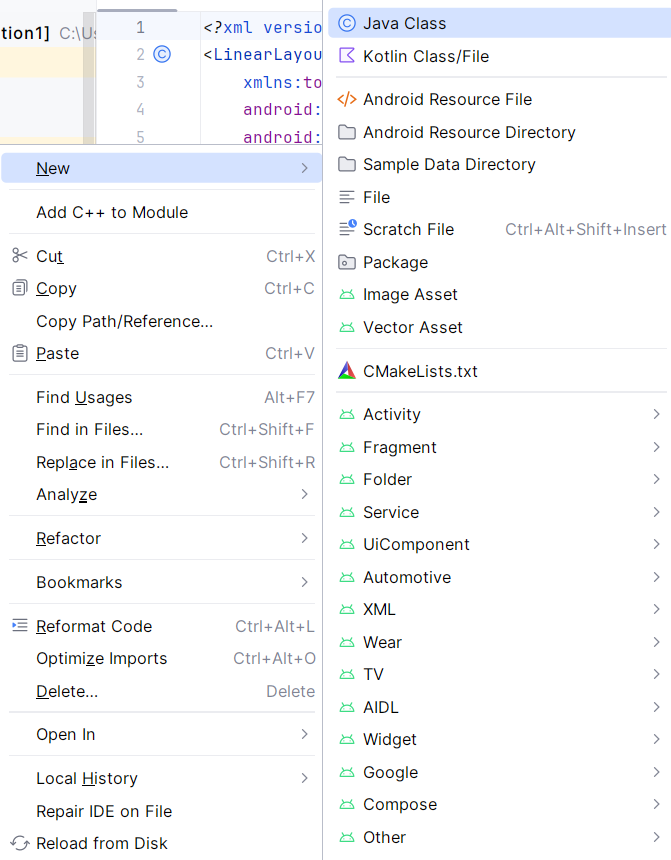
1.新建一个LoginActivity进行调用,如图所示:

定义一个登录界面的行为:包含两个文本输入框(EditText)用于输入用户名和密码,以及一个按钮(Button)用于提交登录信息。
成员变量:
- usertext 和 passtext 是EditText类型的变量,分别用于获取用户输入的用户名和密码。
onCreate方法:
- 在onCreate方法中,首先调用
super.onCreate(savedInstanceState)和setContentView(R.layout.activity_main)来初始化界面。
ButtonListener 类:
-
ButtonListener实现了
View.OnClickListener接口,用于处理按钮点击事件。 -
在其onClick方法中,首先获取usertext和passtext中的文本内容。
-
然后,通过一系列的条件判断,检查用户名和密码是否为空,是否匹配预设的正确用户名("2021")和密码("abc")。
-
如果用户名或密码为空,显示一个提示信息“用户名与密码不能为空!”。
-
如果用户名和密码匹配,显示“登录成功”。
具体实现代码如下:
package com.example.myapplication1;
import android.content.Intent;
import android.os.Bundle;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.view.View;
import androidx.appcompat.app.AppCompatActivity;
public class LoginActivity extends AppCompatActivity {
private EditText usertext;
private EditText passtext;
private Button loginbutton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.login);
usertext=(EditText)this.findViewById(R.id.ed1);
passtext=(EditText)this.findViewById(R.id.ed2);
loginbutton=(Button)this.findViewById(R.id.bt);
loginbutton.setOnClickListener(new ButtonListener());
}
private class ButtonListener implements View.OnClickListener{
@Override
public void onClick(View v){
String user=usertext.getText().toString();
String pass=passtext.getText().toString();
if (user.equals("")||pass.equals("")){
Toast.makeText(LoginActivity.this,"用户名与密码不能为空!",Toast.LENGTH_SHORT).show();
}
else if (user.equals("2021")&&pass.equals("abc")){
Toast.makeText(LoginActivity.this,"登陆成功",Toast.LENGTH_SHORT).show();
}
else{
Toast.makeText(LoginActivity.this,"用户名或密码输入有误,请更正后重新输入!",Toast.LENGTH_SHORT).show();
}
}
}
}
配置文件
AndroidManifest.xml是整个Android应用程序的全局面描述配置文件
清单文件中通常包含以下六项信息:
-
声明应用程序的包名: 用来识别应用程序的唯一标志
-
描述应用程序组件
-
确定宿主应用组件进程
-
声明应用程序拥有的权限
-
定义应用程序所支持API的最低等级
-
列举应用程序必须链接的库
添加LoginActivity到 AndroidManifest.xml中
具体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AppCompat"
tools:targetApi="31">
<activity
android:name=".LoginActivity"
android:exported="true"
android:label="@string/app_name"
android:theme="@style/Theme.AppCompat">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
总结
以上就是简单的登录界面的设计的所有内容,简单介绍了线性布局以及相应属性的应用。
如果这篇文章对你或你的朋友有帮助的话,请多多支持和分享,让更多的人受益。同时,如果你有任何问题或疑问,也欢迎在下方留言,我会尽快回复并帮助你解决问题。让我们一起共同进步,共同学习!
热门相关:美漫大幻想 锦绣田园:医女嫁贤夫 亿万老公,送上门! 功夫圣医 世界第一校长