uni-app开发记录
目录
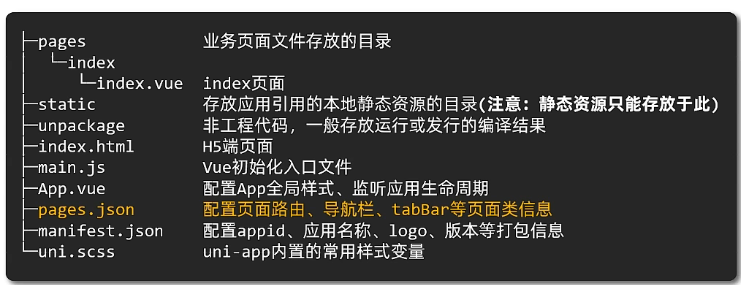
uni-app目录结构

静态资源只能存放在static文件夹内
uni-app中的事件
// 事件映射表,左侧为 WEB 事件,右侧为 ``uni-app`` 对应事件
{
click: 'tap',
touchstart: 'touchstart',
touchmove: 'touchmove',
touchcancel: 'touchcancel',
touchend: 'touchend',
tap: 'tap',
longtap: 'longtap', //推荐使用longpress代替
input: 'input',
change: 'change',
submit: 'submit',
blur: 'blur',
focus: 'focus',
reset: 'reset',
confirm: 'confirm',
columnchange: 'columnchange',
linechange: 'linechange',
error: 'error',
scrolltoupper: 'scrolltoupper',
scrolltolower: 'scrolltolower',
scroll: 'scroll'
}
uni-app项目中@符号文件路径不提示
当我们新建了一个api,hooks等文件夹后,引入文件夹内的文件时使用@符号发现没有提示,可以在tsconfig.json中修改path的设置:
{
"compilerOptions": {
....
"baseUrl": "./",
"paths": {
"@/*": ["/*", "/api/*","/componets/*","/assert/*","/stores/*","/types/*"]
}
}
}
注意:tsconfig.json的推荐配置可在官网中获取,修改-typescript-配置
uni-app中的组件通信
页面通信
- 通过
uni.$emit("事件名",val)创建事件 - 在
onLoad函数内使用uni.$on("事件名",function(val){})监听事件
组件间通信
与vue保持一致
节点操作
uni-app中只能获取dom信息,不可以操作dom
定义全局scss变量
在根目录下的uni.scss中定义或引入,然后再重启项目
@import url("./assert/css/variable.scss");
//或者直接定义
$input-bgColor:#f5f5f5;
APP相关
解决uniapp编译到APP出现页面抖动与滑动条
在pages.json中的globalStyle --> app-plus中配置:
-
"scrollIndicator": "none"
禁止出现滚动条 -
"bounce": "none"关闭页面回弹效果
{
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "咸货",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"app-plus": {
"scrollIndicator": "none",
"bounce": "none"
}
}
}
tabbar添加一个位于中间的按钮
类似于咸鱼tabbar中间的发布按钮,要实现该功能需要在pages.json中的tabBar中添加midButton:
"tabBar": {
"backgroundColor": "#ffffff",
"color": "#000000",
"selectedColor": "#00aa00",
"borderStyle": "white",
"list": [...],
"midButton": {
"iconPath": "static/tabbar/release.png",
"iconWidth": "55px",
"height": "65px"
}
}
midButton参数说明:
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异 |
|---|---|---|---|---|---|
| width | String | 否 | 80px | 中间按钮的宽度,tabBar 其它项为减 | |
| height | String | 否 | 50px | 中间按钮的高度,可以大于 tabBar 高度,达到中间凸起的效果 | |
| text | String | 否 | 中间按钮的文字 | ||
| iconPath | String | 否 | 中间按钮的图片路径 | ||
| iconWidth | String | 否 | 24px | 图片宽度(高度等比例缩放) | |
| backgroundImage | String | 否 | 中间按钮的背景图片路径 | ||
| iconfont | Object | 否 | 字体图标,优先级高于 iconPath | App(3.4.4+) |
midButton没有pagePath,需要手动监听点击事件,可以写在main.js入口文件中
uni.onTabBarMidButtonTap(()=>{
uni.navigateTo({
url:"/pages/home/releaseGoods"
})
})
uni.onTabBarMidButtonTap(CALLBACK)API仅在App端和H5端支持,小程序端可以使用自定义tabbar实现。
uni.pageScrollTo滚动问题
问题:滚为位置相差很大的话,需要设置较长的过度时间,否则会滚动不到指定位置的情况。
解决:在uni.pageScrollTo外面嵌套一个setTimeout。如下:
let timer = setTimeout(()=>{
uni.pageScrollTo({
scrollTop:1200,
duration:0,
fail() {
console.log("失败了");
},
success() {
console.log("成功了");
}
})
clearTimeout(timer)
},1)
// 延迟时间设置为1即可