Flutter组件
两个常用的组件:Material和Scaffold修饰App和H5一样很固定。

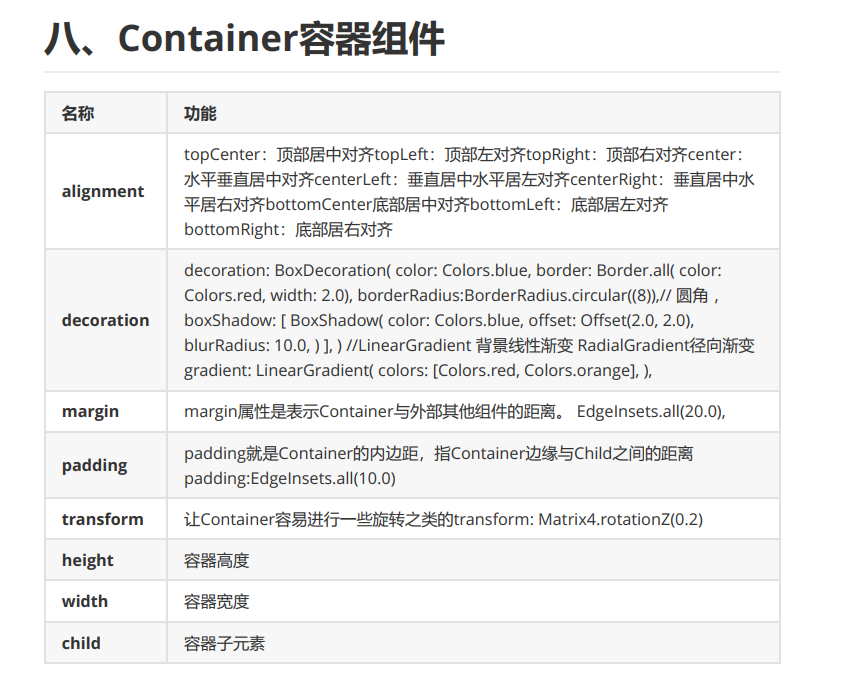
1.Container

2.Text

3.picture

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("Flutter")),
body: Column(
children: [MyApp(), Mybutton()],
))));
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
//从下面提取上来了
const text = Text("Flutter Center-container-child",
style: TextStyle(
color: Color.fromARGB(255, 168, 32, 23),
height: 15,
fontSize: 20,
//如果我要设置这一行字在某个位置???如何设置
//解决:使用上面的alignment可以配置
));
var container = Container(
alignment: Alignment.center, //配置Container内元素的方位
width: 330,
height: 300,
decoration: BoxDecoration(
color: Color.fromARGB(255, 28, 188, 202),
border: Border.all(color: Color.fromARGB(255, 243, 145, 33), width: 5),
borderRadius: BorderRadius.circular(100), //使用的圆角是对于四个圆角的半径
//阴影
boxShadow: [
BoxShadow(
color: Colors.black,
blurRadius: 15.0,
)
],
//渐变颜色 RadialGradient 径向渐变(中间向外渐变)
// gradient: const LinearGradient(
// colors: [Colors.red, Colors.green],
// )
// gradient:RadialGradient(
// colors: [Colors.red,Colors.green],
// radius: 0.4
// )
),
child: text,
);
return Center(child: container);
}
}
class Mybutton extends StatelessWidget {
const Mybutton({super.key});
@override
Widget build(BuildContext context) {
return button01();
}
Container button01() {
return Container(
//和上面的组件间隔
// margin: EdgeInsets.all(10),
margin: EdgeInsets.fromLTRB(0, 50, 0, 0),
//内间距,,,bt我觉得alignment更好用
// padding: EdgeInsets.fromLTRB(40, 0, 0, 0),
alignment: Alignment.center,
width: 200,
height: 40,
//对组件进行平移和旋转
// transform: Matrix4.translationValues(0, 0, 0),
//旋转
transform: Matrix4.rotationZ(0.6),
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(15),
),
child:const Text(
"My button",
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
);
}
}
本文来自博客园,作者:七七喜欢你,转载请注明原文链接:https://www.cnblogs.com/EternalX/p/18050772